How to Easily Add a Number Counting Animation in Framer

Adam Sebesta
October 4, 2024
2
min read
How to Easily Add a Number Counting Animation in Framer
Getting and keeping visitors attention is tough these days. A number counting animation can help highlight your website’s stats and make your content stand out. This effect catches people’s eyes and makes your data more memorable.
Why Use Number Counting?
Animated numbers can show growth, achievements, or other metrics. Moving numbers naturally grab attention, making it easier for visitors to notice and remember them.
Use Our Free Number Counting Component
Creating this animation from scratch is hard, especially if you don’t code. But don’t worry! We’ve built a free Number Counting Animation Component you can use instantly.
How to Use It:
Get the Component: Click here to preview and get the component.
Remix the Project: Click the Remix button on the page to duplicate the project.
Copy and Paste: Copy the number counting component and paste it into your project.
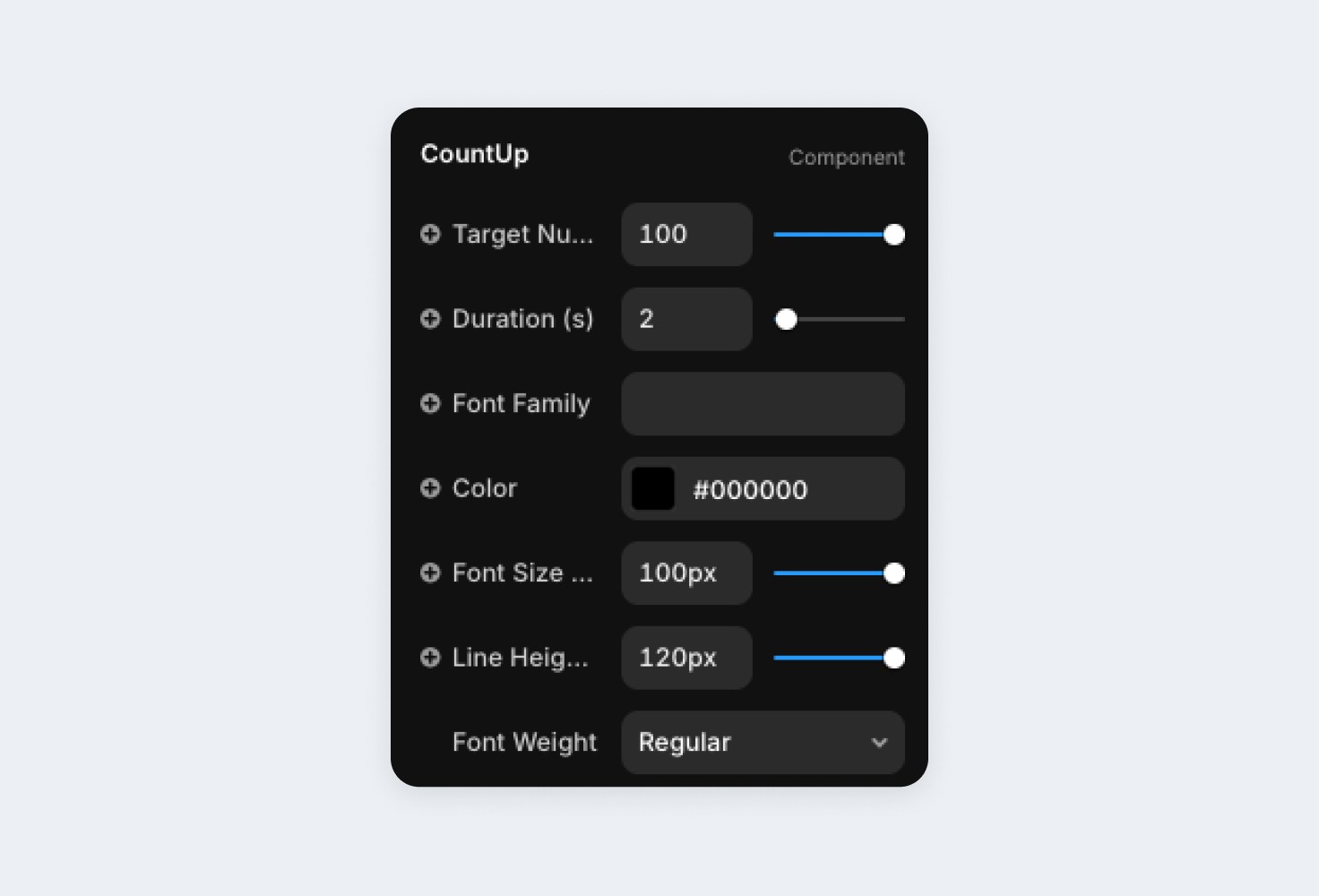
Customize: Use the properties panel to adjust:
Target number
Animation duration
Font style, size, color, and more

No need to code or manually build anything. You just tweak the settings to match your design!
Boost Your Website’s Impact
This animation makes your site look more professional and keeps users engaged. Whether you’re showcasing sales figures or other metrics, it makes data presentation more attractive and credible.
Stay Updated and Get More Free Stuff
If you found this component helpful, follow us on X for more Framer tutorials, free components, and templates!

About the author
Adam Sebesta
Adam is a professional web designer with over three years of experience creating modern websites for service-based businesses. Now, he focuses on creating seamless Framer templates to help businesses launch new websites efficiently, saving money without compromising on quality.